Zero Block av Tilda Publishing team - editor för webbdesign på nätet
Webbtjänster Tjänster~~Pos=Headcomp / / December 24, 2019
Zero Block - är en professionell editor som låter dig att genomföra någon idé, vilket skapar en unik anpassningsbar design av webbplatsen. Precis som i de populära grafikprogram, men nu i konstruktören av webbplatser. Varför det är coolt och hur man använder ett nytt verktyg, berätta för våra vänner från tilda Publishing.
vi saHur man använder Modular Design Tilda skapa utmärkta moderna platser. Men det finns tillfällen när en idé kommer att tänka på, som är omöjlig att genomföra med hjälp av standardverktyg, inbyggd Designer. Zero Block gör det möjligt att enkelt designa din ursprungliga enhet.
Varför är denna coola?
Noll Block Editor kan du rita vad du vill, och sedan publicera resultaten utan kodaren och programmerare.
Alla objekt som en godtycklig plats - inga begränsningar.
Som om du ritar på papper. Endast på webben och det är mycket snabbt.
Redaktören har blivit en del av en befintlig gränssnitt. I hjärtat av Tilda - modulsystem: platsen är sammansatt av färdiga block som är utformade av designers. Editor kan du skapa egna block och kombinera dem med färdiga webbplatser eller dra från början. I vilket fall som helst finns det en hög produktionstakt.

Vem är det här verktyget?
Det är ett verktyg för designers. Tekniskt lätt att lära redaktör. Men eftersom konstruktionen kommer att skapas från grunden, det kräver expertis.
Specialister som arbetar med grafik redaktörer kommer att känna vanliga snabbtangenter och grundläggande tekniker för att arbeta med objekt.

Hur fungerar det?
- Du skapar en sida i Tilda.
- Lägg till en "noll flow".
- Skapa en design.
- Du konfigurerar adaptivitet.
- Webbplatsen är klar.
Vad kan fungera?
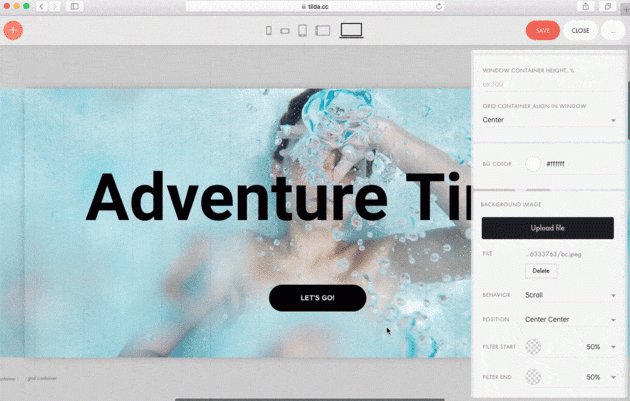
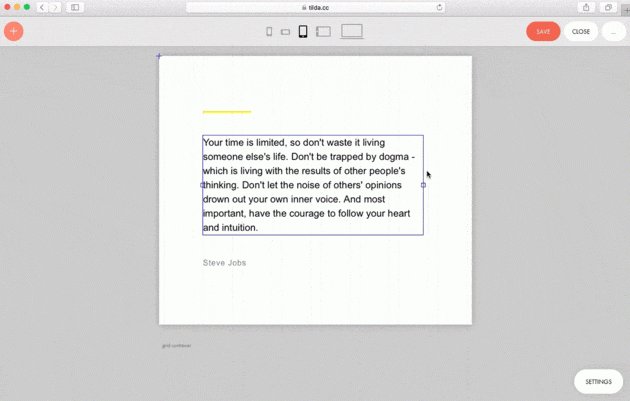
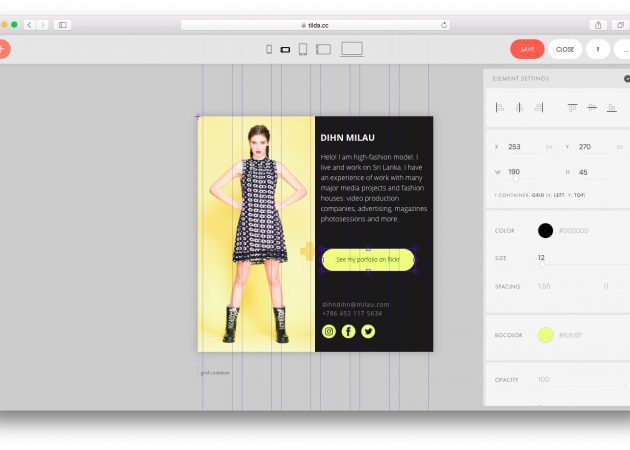
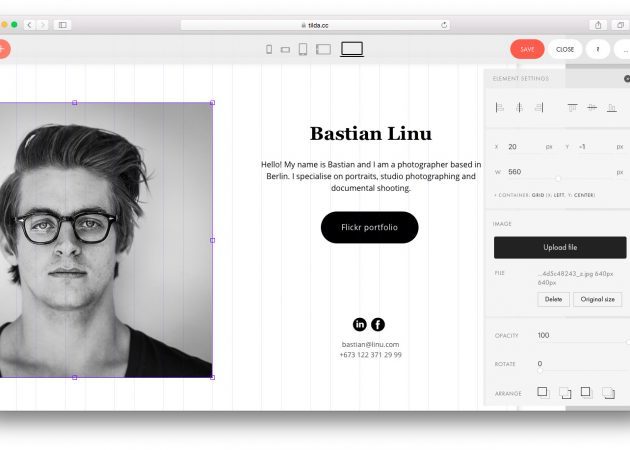
text kan bilder läggas till och redigeras i editorn, inklusive bakgrundsbilder, enkla former (rektangel, cirkel, linje) -knappen. lager som stöds, så att föremålen kan överlagras på varandra.

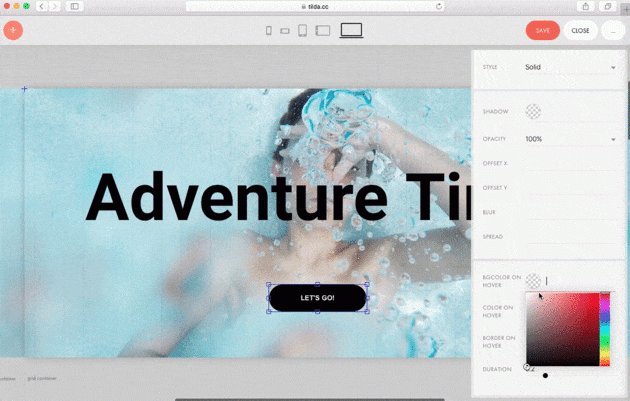
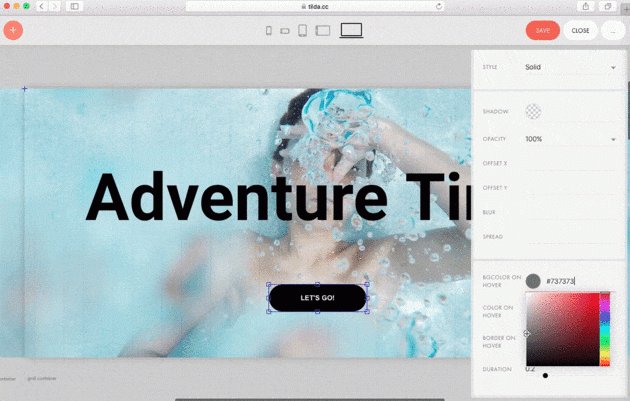
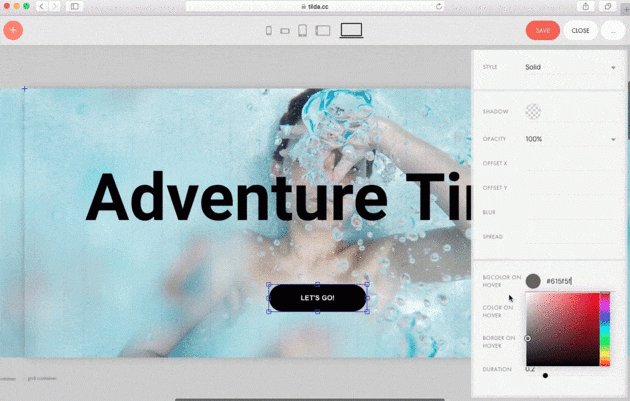
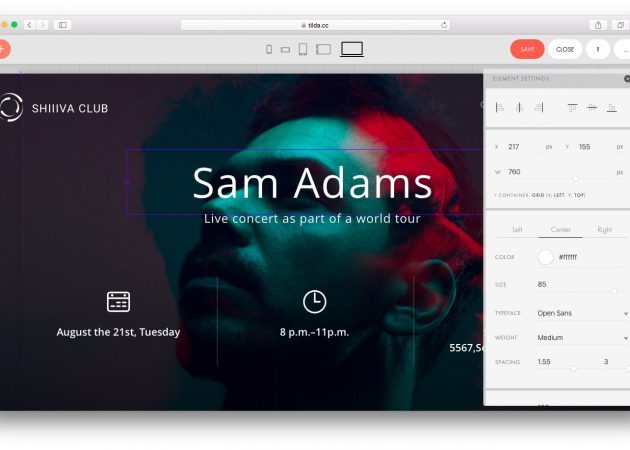
Du kan anpassa typografi (teckenstorlek, typsnitt, färgmättnad, linje och interalphabetic avstånd), färg, transparens element, add skuggor och stroke, för att skapa effekten av vägledning för knappar.

Inne i editorn är en standard för webben är ett rutnät med 12 kolumner och 2 arbetsytor: i nätet, och inom en villkorad webbläsarfönster. Alla element kan fästas på behållaren eller gallret, eller till ett fönster.

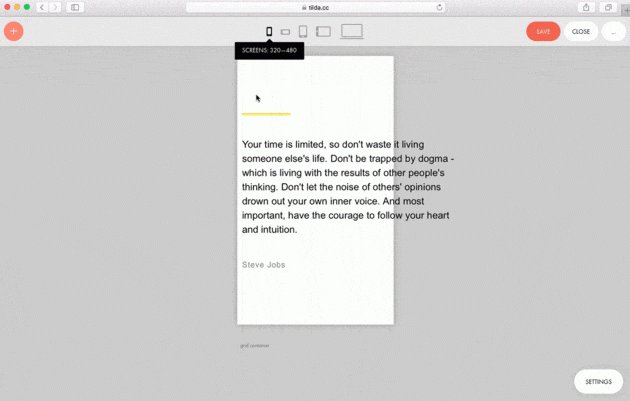
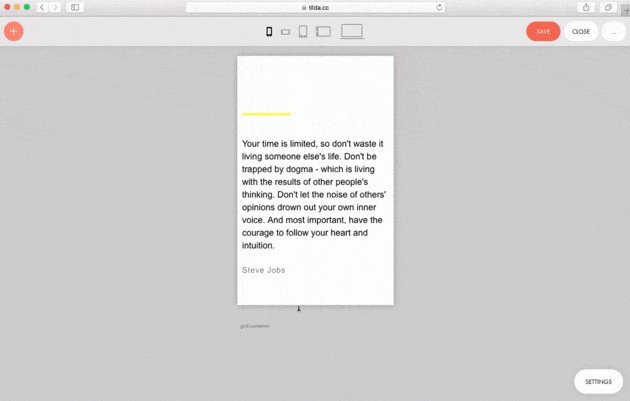
Anpassningsförmåga och responsiv design
Zero Block kan du anpassa designen för alla typer av skärmar så att platsen är väl visas på skärmen med en diagonal på 27 inches, och iPhone 5.
Också har redaktören funktionen att skapa en "mottaglig" eller "gummi" design, där parametrarna är definierade i relativa termer (i procent) och konstruktions anpassar till olika skärmar.
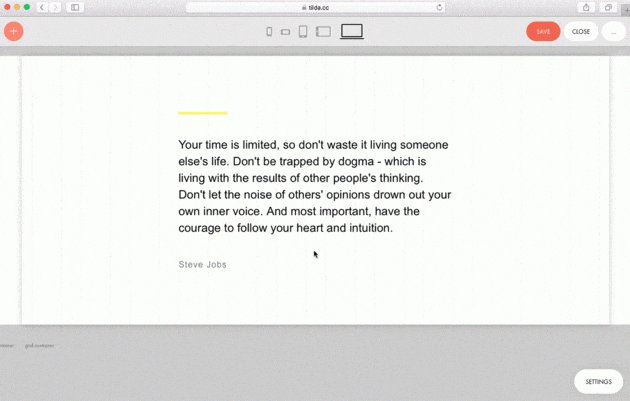
Exempel på design designade med Zero Block Editor
Landing editor Zero Block:

Andra exempel:




Gör en webbplats på Tilda

