Färg i webbdesign: hur man orsaka användaren önskad känslor
Tips / / December 19, 2019
Under hela mänsklighetens historia, fick master-artister universellt erkännande på grund av möjligheten att arbeta med färg. I dagens värld inte får mindre erkännande specialister, som har möjlighet att kombinera färgerna i de kommersiella och affärsmässiga syften - i reklam och webbdesign.
Möjligheten att använda färger kan pumpas upp till oändligheten. Det är en verkligt djup möjligheter för människors exponering.
Vi kommer att berätta om grunderna i färglära och färgsättning, och sedan tala om den känslomässiga effekten av vissa färger.
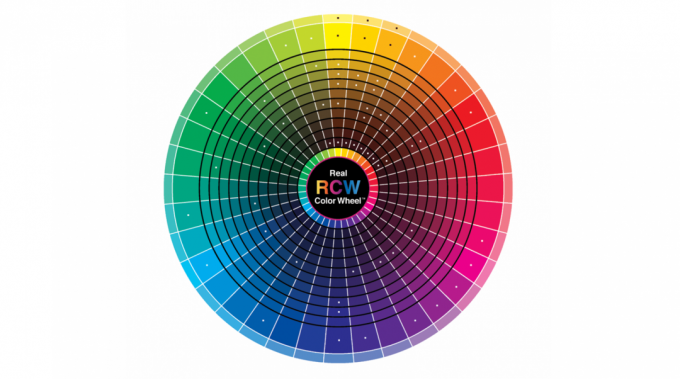
färglära
färgtema, kan du ägna en hel bok, så vi inte kommer att ta den helt och begränsa oss till användbar information, som kan användas i utvecklingen av gränssnitt.
Det kan delas in i färglära i tre delar:
kontrast
Varje nyans är motsatsen, så att säga, av dess "svuren fiende", som är den största kontrasten med denna färg. För att hitta en färg kan du använda färghjulet. välja färg på den motsatta sidan av cirkeln enkelt.

Dessutom
Dessa färger är inte alltid i konflikt med varandra. Komplementfärger betonar varandra, till skillnad från kontrasten. I färghjulet sådana färger med varandra, såsom komplementfärger av lila - blå och rosa.
resonans
Varje färg är en viss stämning. Bright varma färger (röd, orange, gul) fylld med mänsklig energi, väcka den kalla mörka färger (grön, blå, lila), tvärtom, slappna av och lugna.
Till exempel, BBC News Använd den röda navigeringsfältet för att väcka läsaren, för att stärka sin exciterade tillstånd. Med tanke på den särskilda karaktären hos den plats - en sensationell nyhet - röd är en logisk lösning.

teori om färg i webbdesign - är mer än bara dekoration. Färg kan förändra synen på din webbplats och spelar en viktig roll i din verksamhet.
Emotionell uppfattning av färg
Ingen kommer att förneka det nära samspelet mellan färg och känslor. Och naturligtvis vill alla webbdesigner för att använda denna effekt för att skapa en viss atmosfär för varje plats.
På grundval av flera studier - analys, publiceras på hemsidan Vandelay DesignOch lägga om färgerna i Smash Magazine - vi förklara hur färger påverkar känslor och bidrar till att skapa UX-design.
Det är viktigt att komma ihåg att olika kulturer runt om i världen har olika uppfattningar om färg. Vi kommer att beskriva de känslomässiga associationer som är unika för den västerländska kulturen.
röd
Känslor och associationer: makten, vikt, ungdom.
Den mest stimulerande färg, så energiskt laddat, det kan till och med öka blodtrycket. Red representerar passion och kraft, det mer än andra färger väcka uppmärksamhet, så används ofta för viktiga varningar och meddelanden.
Till exempel är rött mycket lämplig plats No Way NSAVars syfte - att förhindra de påstådda hoten.

Använd en hel del rött i den övre delen av sidan - det är en bra lösning, eftersom det riktar uppmärksamheten på viktig information i meddelandet. Samtidigt, människor tenderar att snabbt lämna "riskområde" röd färg och rulla ned. Detta i sin tur gör det möjligt för användaren att visa mer innehåll.
Men denna färg kan arbeta mot dig, eftersom det kan orsaka aggression eller överstimulering. Om du vill skapa en mer avslappnad atmosfär, försök att använda röd måttligt och välja ljusare nyanser av rött.
apelsin
Känslor och associationer: vänlighet, energi- och unika.
Som den lugnaste av varma toner, kan apelsin orsaka hela spektrumet av olika känslor. Som grundfärg, kan det vara av intresse och stag, och som sekundär - bevara dessa egenskaper, men på ett icke störande sätt.

Dessutom hjälper Orange skapa en känsla av rörelse och energi. Till exempel ser det bra ut på den tecknade webbplats fantaVilket tyder på ungdomar och rörelse. Color förknippas med kreativitet, medan en känsla av välkänt varumärke bibehålls.
gul
Känslor och associationer: lycka, entusiasm, arkaism (mörkare färger).
Detta är en av de mest mångsidiga färger och känslor som det orsakar, är beroende av skugga i större utsträckning.
Ljust gul färg tillför energi, men utan svårighetsgrad och hårdhet, som förekommer i rött. Medium nyanser av gula färger framkalla en känsla av komfort, men fortfarande stark. Mörka nyanser (inklusive guld) ger en känsla av antiken, fylla utrymmet tidlöshet, visdom och nyfikenhet.

Till exempel, på huvudsidan av webbyrå Flash Media mörkare gul ton UTSÖNDRA energi, nyfikenhet och auktoritet. Denna färg är perfekt för företag som tjänar sina överläggningar och de vill betona deras professionalism.
grön
Känslor och associationer: tillväxt, stabilitet, finans ämnen kring temat för miljön.
Green - en bro mellan den varma och svala nyanser, men lutar mer till kylan. Detta innebär att grönt har en avslappnande effekt blå färg, men har också en bit av kraft från gul.

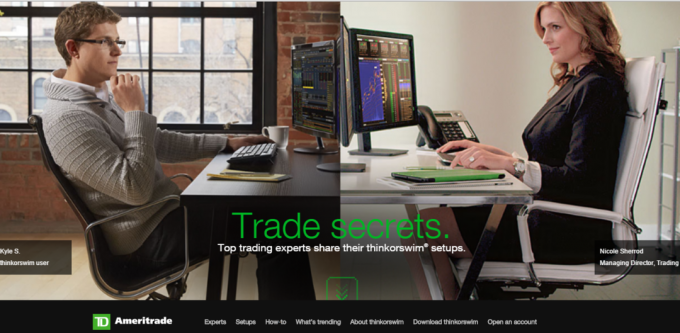
Som ett resultat, det skapar en mycket balanserad och stabil atmosfär. Mörkare nyanser av grönt skapa intryck av rikedom och överflöd, både online Ameritrade.
blå
Känslor och associationer: trygghet, säkerhet, öppenhet (ljusare nyanser), tillförlitlighet (mörkare nyanser).
Som i fallet med den gula färgen, är effekten i hög grad beroende på den blå nyans. Alla nyanser av blått är mångsidiga i fråga om avkoppling och säkerhet, men de ljusa färgerna i samband med vänlighet, och mörk - med sorg.
Sociala nätverk som Twitter och Facebook används mer ljus och medel nyanser av blått, och företagens webbplatser föredrar mörkare nyanser av styrka och tillförlitlighet.
Ett bra exempel - event designbyrå Van Vliet & Trap. Använda blå färg som bakgrunden, de visuellt antytt sina kunskaper och färdigheter i blommönster, men också skapat en känsla av pålitlighet och förtroende.

Detta är av stor betydelse, eftersom de arbetar med händelserna, vilket är viktigt för visuell del, till exempel med bröllop.
lila
Känslor och associationer: lyx, romantik (ljusa nyanser), mystik och mysterium (mörka färger).
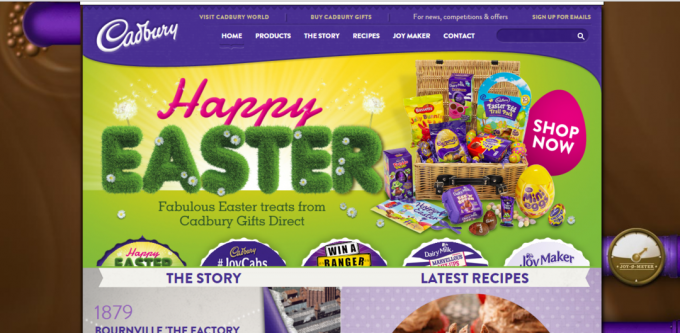
Lila färg har historiskt förknippats med den kungliga storhet, tips på lyx. Lila nyanser återspeglar generositet och rikedom som helhet, vilket gör dem ett utmärkt val för mode och lyxvaror (även choklad, till exempel, CadburySom valde hans varumärke färg).

Ljusare nyanser som lavendel (lila rosa med tillägg) framkalla tankar om romantik, medan de mörka nyanser verkar mer elegant och mystisk.
svart
Känslor och associationer: makt, förfining, nervositet.
Den mest kraftfulla av de neutrala färger - svart - visas på praktiskt taget alla webbplats. Det kan orsaka olika föreningar beroende på medföljande färg eller dominera dem, om de används överdrivet.
Styrkan och neutralitet svart gör det till ett utmärkt val för stora textblock, men det viktigaste färg det kan skapa en känsla av nervositet eller till och med i samband med det onda.
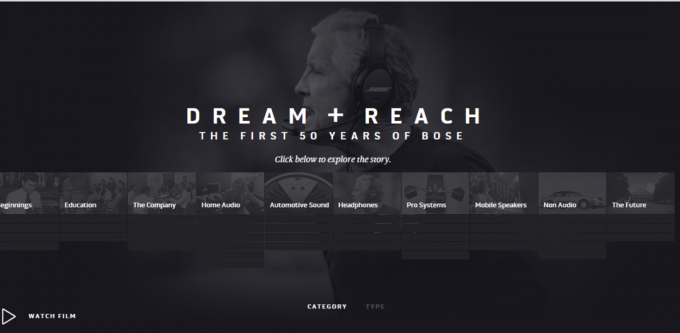
För de flesta platser är svart för att skapa en känsla av elegans. Kombinationen av svart och vitt minimalistisk design ger intryck av elegans och stil, både på plats Dröm och Reach Företag BOSE.

vit
Känslor och associationer: renhet, enkelhet, godhet.
I den västerländska kulturen, är vit i samband med renhet, godhet och oskuld. Den här färgen används ofta för bakgrunden av minimalistiska och enkla ställen.

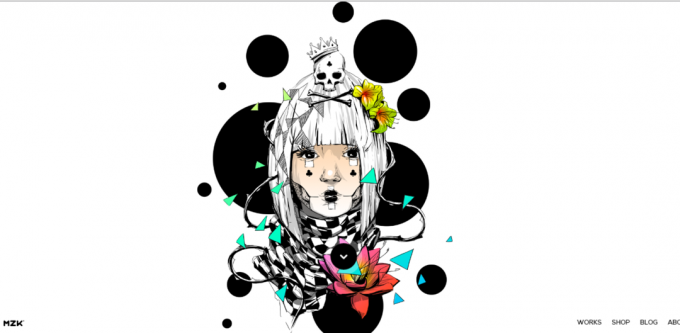
Dessutom kommer ingen av färgerna inte möjligt att dra så mycket uppmärksamhet till de andra färger som vitt. Till exempel, i webbplats Awwwards Kloina vinnare Toshev alla hans verk läggs ut på en vit bakgrund, som bara fördelar illustrationer och skapar intrycket av en elegant galleri.
grå
Känslor och associationer: neutralitet, formalitet, melankoli.
Trots att den grå i vissa situationer kan skapa en dyster och melankolisk stämning, är det fortfarande ofta används av professionella designers.
Saken i olika nyanser: omväxlande dem, kan du få alla känslor som orsakas av både i svartvitt. I allmänhet grå - är ett kraftfullt verktyg i rätt händer.

Men i kombination med mer livfulla färger i grå bakgrund utformning verkar modern men inte dyster, såsom Awwwards.
beige
Känslor och associationer: det förmedlar karaktär de andra färgerna.
I sig själv, beige ganska tråkig och uttrycks, men han har en märklig egenskap: beige tar på karaktären av färger som omger det. Därför, om det är avsett att inte uttrycka återhållsamhet beige fungerar som en bakgrund eller den andra färgen.
Mörkare nyanser av beige skapa en känsla av tradition och vardagliga, ge en känsla av texturen av papper och ljusare nyanser verkar fräschare och modernare.

Till exempel, på plats restaurang Dishoom ljusbeige färg runt namn och mörkare kanter ger intryck av att denna restaurang - ett nytt perspektiv på traditionella rätter.
elfenben
Känslor och associationer: komfort, elegans, enkelhet.
Ivory och grädde producerar nästan samma känslor som vitt. Emellertid elfenben varmare (eller mindre steril) än vitt, vilket skapar en större känsla av komfort, med bibehållen minimalism.
Du kan använda elfenben i stället för vitt att mjuka upp kontrasten mellan den och mörkare färger. Till exempel, platsen Konst i mitt kaffe brun-orangefärgade element är placerade på en elfenbenbakgrund (som ser gråaktig) som bibehåller en känsla av värme.

färgspektrum
Varje plats har en rad olika färger, där de primära färgerna för att fylla ett större utrymme. Som vi sagt tidigare, användningen av dessa färger påverkar sinnet och stämningen mestadels omedvetet. Så välj dem noga.
Trots att det finns många sätt att kombinera färgerna, kommer vi att fokusera på de tre mest framgångsrika och vanligt förekommande.
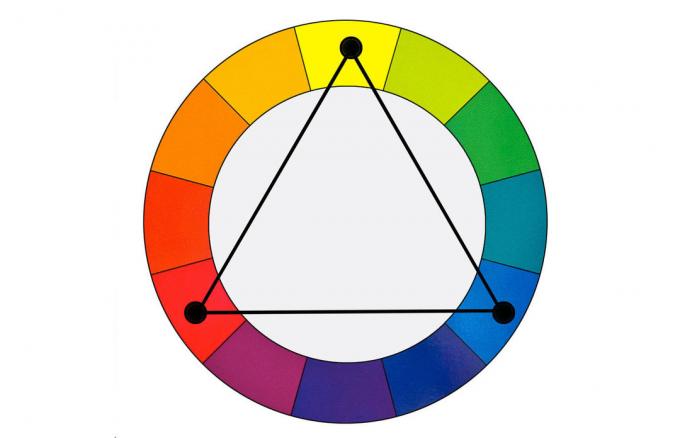
Triad (trippel harmoni triangel)

Triad - den viktigaste och mest balanserade system med tre färger. Den använder resonans och tillägg av färger, men det är en komplex kontrast på grund av vad triaden är den mest tillförlitliga intervallet.
På ett färghjul med 12 färger, välja vilken tre, som ligger i 120 grader från varandra: en färg för huvud bakgrund och två för innehåll och navigeringsfältet.
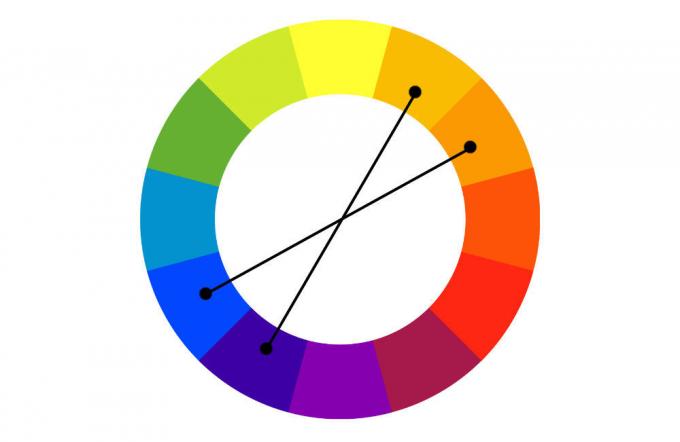
Dubbel kompletterande system

Detta område är svårare att genomföra, men det kan vara en kostnadseffektiv lösning. Det brukade fyra färger: två kontrasterande och två ytterligare.
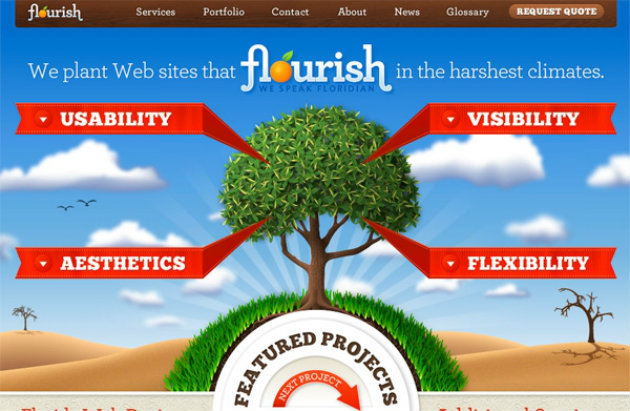
Se hur sidan ser anmärkningsvärt Florida Flourish, baserat på ett sådant system. Röd och grön färgkontrast i växter och textblock och blå bakgrund och orange öknen effektivt komplettera bilden.

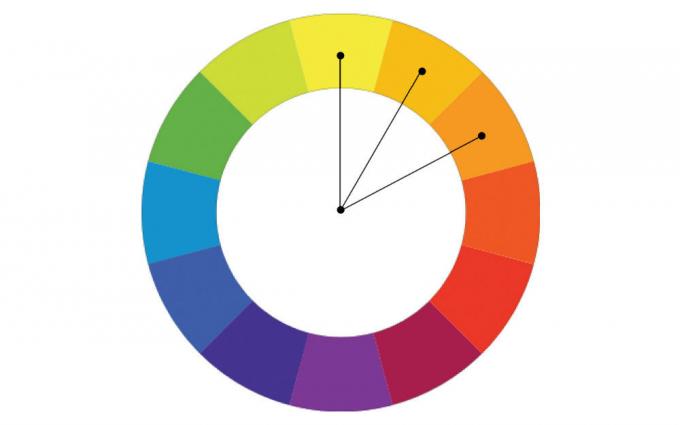
Analoger (sekventiell system)

Gamma liknande färger använder främst komplementfärger. Detta gör det möjligt tydligast betona vissa kvaliteter och orsaka vissa känslor.
Till exempel kan en kombination av rött, orange och gula belyser kraft och vitalitet. Användning av en sådan skala är mycket enkelt, men det är svårt att välja vilken färg kommer att ingå i kombinationen. Deras effekten blir överdriven, så det kan inte vara fel.
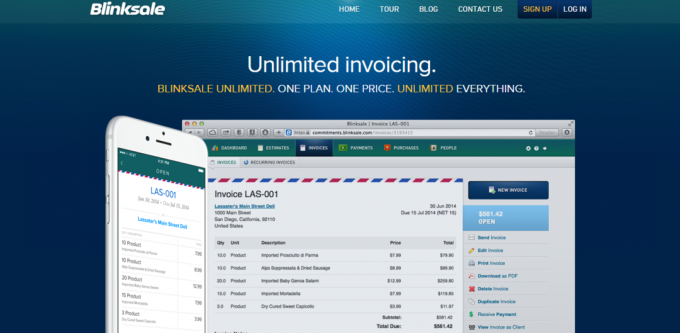
Till exempel användning av blått, turkos och gröna färger i utformningen av webbplatsen Blinksale Det skapade en atmosfär av lugn och ro. Lägg märke till hur den gula färgen som används för att betona viktiga punkter.

Detta är bara grunderna i färglära, som kan bidra till att skapa en imponerande egen design, och det finns ingen gräns för hur långt man kan gå när det gäller färgerna på din webbplats.
Verktyg hjälpare att välja en färg
Lyckligtvis finns det flera verktyg som bidra färg teori till praktik. Prova dessa paletter att inte behöva börja om från början i skapandet av hans:
- Adobe Color CC, Tidigare känd som Adobe Kuler. Detta är en av de mest tillförlitliga verktyg i att välja färger.
- Paletton. Om du behöver ett enkelt verktyg för snabb färgval, är Paletton perfekt.
- Flat UI Färgväljaren. Det perfekta verktyget för att välja färger användargränssnittet.
Och om dessa instrument inte passar dig, här är en annan 28 platser med paletter och olika verktyg för färgval.
Ett direkt samband mellan färg och känslor
Kom ihåg att användarna sällan meddelande och uppskattar färgen på bakgrunden, navigeringsfältet, enskilda delar, men det betyder inte att färgen inte påverkas av dem. Just detta händer omedvetet.
Användaren upplever känslor, är förhållandet till platsen eller varumärke, det gör vissa åtgärder: scrolla ner för att klicka på knappar som snabba för åtgärder, eller omvänt, inte märke till dem. Och färg spelar i allt detta en stor roll.
Om du har råd om användningen av färg i webbdesign, Vänligen dela i kommentarerna.



