Cascading Style Sheets gör tråkiga HTML attraktiv. Layfhaker plockade upp rysktalande och engelskspråkiga webbplatser, samt web uppslagsverk som kommer att bidra till att bättre förstå CSS.
World Wide Web Consortium (World Wide Web Consortium, W3C) rekommenderas CSS-teknik (Cascading Style Sheets) i 1996. Sedan dess webbutvecklare använder Cascading Style Sheets för att skapa en unik design av webbplatsen.
För tjugo år sedan var utvecklare spela med teckensnitt inställningar, textattribut och färger sidelement. Nu under animeringen, skuggor, gradienter, antialiasing, och många andra avancerade saker.
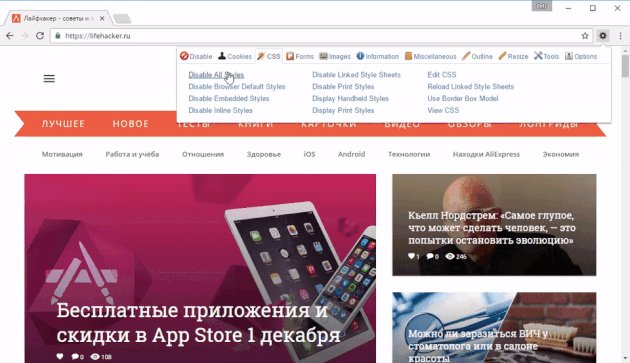
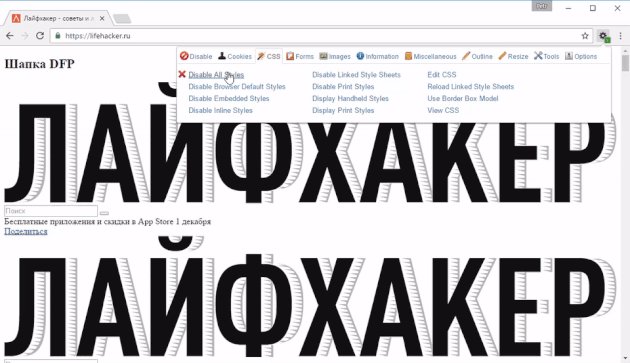
installera förlängning Web Developer för Chrome eller komplettera Inaktivera CSS för Firefox, för att beundra deras favoritwebbplatser utan Cascading Style Sheets.

Förändringar är slående, men inte alltid. Till exempel kan en nyhetssamlare Drudge Report nästan ändrar inte: det är enkelt som ABC. Ändå månatlig resurs surfar mer än 150 miljoner gånger.
Var kan man lära sig nyanser i CSS
1. HTMLbook

Var konsekvent och börja med en solid teoretisk grund. Hennes tur att Vlad Merzhevichu, författare och webbutvecklare som stöder ett antal kvalitets resurser på vorstke och styling av webbsidor.
på HTMLbook Du kommer att hitta vänliga handledning och svar på vanliga frågor om Cascading Style Sheets. Den presenterar också pedagogiska artiklar om den nuvarande tredje CSS-specifikationen.
2. WebReference

WebReference Det finns en alfabetisk guide till CSS. Varje fastighet har en kort beskrivning, syntax och ett levande exempel. Tveka inte att ställa frågor - författarna av projektet kommer att kommunicera och villiga att diskutera detaljerna.
3. CSS Reference

Förutom den ryskspråkiga självstudier lägga utländska sajter. Vissa elever använder dem lättare att gräva i yrket och ta henne terminologi. Därför all uppmärksamhet på CSS Reference. På platsen finns det inget överflödigt: egenskaper CSS, förklaring och handling. Från den trevliga saker, noterar vi en snabb sökning och kopiera egenskaperna hos Urklipp genom att klicka med musen.
4. CSS Design Awards

Utbildning - är det en lång och ibland tråkig. Det skulle vara trevligt att hitta motivationen att hjälpa den i svåra stunder. Kommer att inspireras av andra webbdesigners, utan snarare på plats CSS Design Awards. Här varje dag är ett kvalitetsprojekt, som fungerar som en modell för vad en givande strävan. Många av vinnarna konstigt egentligen. Glöm inte att titta och rösta på din favorit nominerade.
5. CSS Zen Garden

Mobilisera expertis och ledstjärna, är det dags att testa sin styrka i målet. Och så länge inte bli vägen, kommer vi att hänvisa dig till en sida CSS Zen Garden. Hon lade en konstant HTML-filer som användare från hela världen försöker göra en extraordinär design med Cascading Style Sheets.
Hämta referens HTML, lägga till din design och skicka allt tillbaka. Kanske din strategi skulle vara bäst. Förresten, kan du ladda ner en version av någon annans och se hur det genomförs.
6. CSSPlay

Det är klart att du kommer att vilja använda något av dessa saker, som lockar allas uppmärksamhet. Är inte detta i know, det CSSPlayMen tiotals och hundratals intressanta tekniker där bara kringspridda.
Hämta koden direkt inte kommer att fungera. Du måste komma in i meny utvecklare - det är den politik som lokala partiet. Den stora majoriteten av CSS-stilar kan användas utan tillstånd av författaren.
7. CSS Lint

Varför behöver vi någon annan, om de själva växer högra hand? Är det verkligen visar CSS Lint. Förutom de grundläggande CSS syntax kontroll, webbaserad tjänst kontroller efterlevnad av regler som påverkar hastigheten på lastning sidor. Utgången är bra, trevligt för CSS-kod webbläsare.
Och vilka resurser om Cascading Style du kan rekommendera?


