25 av reglerna i typografi för unga designers
Forming / / December 19, 2019
Om typografi skrivit många utmärkta böcker som en nybörjare designer eller vanlig användare dator, som vill få ordning på sina dokument, är det svårt att avgöra var man starta. Är du en av dem? Då är du på rätt plats. I den här artikeln hittar du 25 grundläggande uppsättning regler som är nödvändiga i den digitala tidsåldern.
Att välja rätt typsnitt
1. Använd inte snygga typsnitt
Om du har tillräckligt med erfarenhet och kunskap, inte ens försöker använda ovanliga, snygga typsnitt. Håll det enkelt.
2. Glöm Comic Sans
Föreställ dig att du är hans aldrig sett.
3. Undvik inte de vanliga, standardtypsnitt
Allvarligt, om någon säger att de standardtypsnitt - det är tråkigt, han bara inte förstår typografi. Hur typsnittet ser beror på hur det rings upp. Times New Roman kan se riktigt svalna. Och viktigast av allt: det är bättre att vara tråkig text än fult eller oläslig.

blanda typsnitt
4. Använd inte mer än två typsnitt
Experimentera med fler teckensnitt i det inledande skedet är inte nödvändigt. Två räcker. Du vill inte att vända text i omaka nonsens, är inte det?
5. Blanda bara kontrasterande typsnitt
Grotesque med en serif teckensnitt, handskriven med modernitet. Det är viktigt att hålla kontrasten. Två liknande typsnitt nära ser slarvig.

6. Välj typsnitt med samma höjd på bokstäverna
Höjden av små bokstäver utan fjärrelement - avståndet från basen till toppen av baslinjen, med andra ord - värdet av punkter linje. Välja typsnitt du vill använda när du gör tillsammans, måste du se till att höjden på gemener var densamma. Detta kommer att bidra till att upprätthålla samma nivå av mättnad av stycket. Dessutom kommer denna text bli lättare att läsa.
skriver text
7. teckenstorlek
Storleken på text på webben bör vara mindre än 13 bildpunkter. Enligt min mening det bästa valet - inom en 14-18 px. Inte för stort och samtidigt läsbar.
8. Välj rätt ledningslängd
Tro inte på skvaller att rätt längd på strängen kan erhållas genom att multiplicera teckenstorleken med två. Detta är nonsens. Försök att hålla längden på strängen i intervallet 45-75 tecken. GOST utskrifter för rekommenderar en längd av 60 tecken, men det är naturligtvis den svårfångade ideal när det gäller nätet. Och ändå måste sträva efter det. Bestäms på ögonen, är det inte linjen är för lång eller för kort.
9. Ledande måste matcha storleken på typsnittet
För att uppnå en balans mellan text och "luft", gör en radavstånd på cirka en och en halv gånger höjden av gemener. Det finns ett annat sätt underlätta: ställ in radavstånd lika med 125% av teckenstorleken.

stycke
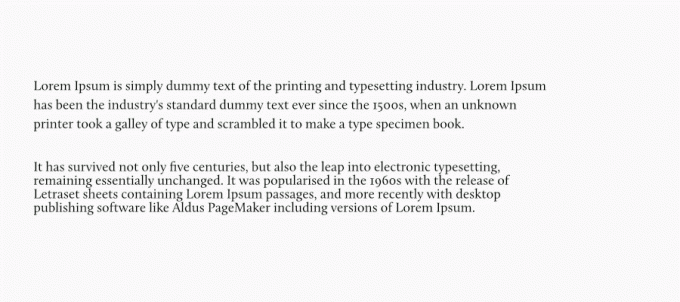
10. Rikta den vänstra sidan
Om du är osäker på vad motiveringen att välja, välja motiveringen vänster: Alternativ "rätt" och "motiverade" på webben sällan motiverat. Den grova kanten är det inget fel. Klipp till vänster texten lättare att läsa, som ögat ser en tydlig visuell slutet av varje rad. Men denna text är lätt att läsa på ryska, om linjen är inte för länge. Därför, om din sträng är längre än 60 tecken, försök rasklyuchenny set. Glöm bara inte avstava och kontrollera om allt ser bra: några förändringar i en rad definitivt göra det svårt att läsa.
11. Undvik ett stort antal överföringar
I allmänhet bör överföringar på webben undvikas när det är möjligt. Prova att flytta ordet på en ny rad eller ändra något interalphabetic avstånd. Om alltför många tecken transport, justera teckenstorleken eller storleken på luckorna. Och med motiveringen till vänster inte använder radbrytning.
12. ingen inbuktning
Inte skilja strecksatsen första stycket titeln. Om du slugger stycken med en tom rad, inte använder indrag. Det är överflödigt och smaklös. Å andra sidan, kommer texten utan indrag och plockar vara svårare att uppfattas. I allmänhet väljer du något av följande: eller en röd linje, eller hoppa - och använda den i hela texten.
13. Den smala kolonn
Om du behöver ringa ett kort kolonn av text, försök att använda smala teckensnitt. Så texten kommer inte bara att se bättre ut, men också lättare att läsa, som en teckensträng att lägga mer.
14. hängande interpunktion
Linjen set bör göra citattecken parentes, bindestreck, punkter, kommatecken. Det ser alltid elegant och hjälper till att upprätthålla den önskade formen av stycket.
15. "änkor" och "föräldralösa"
Det handlar om änkor. "Widow" - ett ord på hela linjen i slutet av ett stycke eller en mycket kort linje i slutet av texten eller sidan. "Orphan" - en änka som faller på början av en ny sida eller kolumn. De bör undvikas. Försök att minska avståndet interalphabetic, överföringsledning, eller justera teckenstorlek - i allmänhet, låt inte "änkor" och "föräldralösa" för att komma in i din text.
16. Inte överanvändning utrymmen
För att starta en ny rad genom att trycka på Skift + Enter. För att starta ett nytt stycke trycker på Enter. Det är så lätt.
ordet
17. kerning
Om du är en oerfaren designer och du inte har ett tränat öga för de minsta detaljerna, inte Kern text manuellt.
18. spårning
Kom ihåg att när du öka teckenstorleken, teckenavstånd också ökar. Därför, om du ställer in texten i en stor rubrik, rekommenderar vi fördela avståndet mellan tecken och ord.
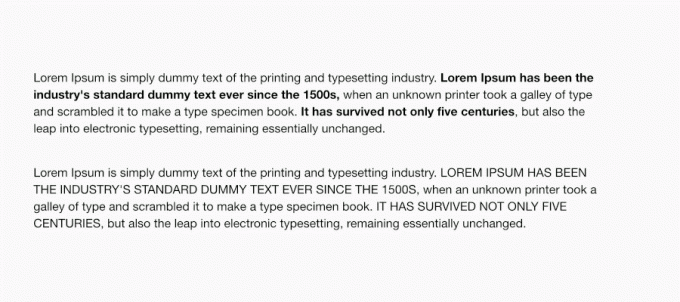
19. accentuering
Markera det viktiga tanke eller ord som du behöver för att uppmärksamma en mängd olika sätt. Inte gå överbord med dem. Det är inte nödvändigt att avsätta en hel mening i kapital - en nybörjare kan inte alltid göra det på webbplatsen. Bara använda en fet stil.

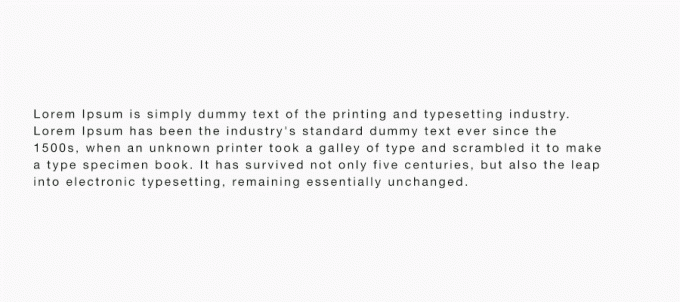
20. Gemener utan utsläpp
Det är inte nödvändigt att öka avståndet mellan gemener. Anledningen är enkel: minskad läsbarhet.

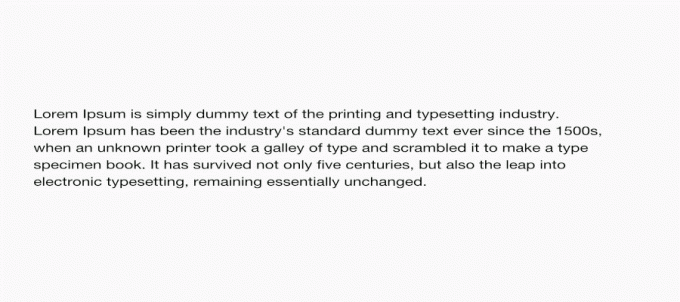
21. Huvudstad med urladdning
Öka avståndet mellan huvudstaden. I detta fall är läsbarheten ökar. Normalt ökar utrymmet letterSpacing 10% fungerar bra.
22. Skriv inte allt kapital
Missbruka inte uppsättningen av kapitalet. Längden av en sådan uppsättning kan inte överstiga en linje.
23. Använd inte utan behov av kapital
Om teckensnittet inte innehåller en särskild gemena stil, inte använda den alls.
bokstäver
24. Ändra inte bredden på bokstäverna
Bara gör det inte. Vänligen.

siffror
25. antal ord
Skriv antalet ord, det ser elegant.



