Hur man gör en hemsida för gratis, om du inte vet hur man programmerar
Webbtjänster Tjänster~~Pos=Headcomp / / December 24, 2019

Lisa Platonov
Författare Layfhakera.
Varför behöver jag visitkort till websida
Alla häftiga barnen har en webbplats. Han är som en portfölj: du berätta vad kan man göra, och visar ett exempel på fyllning ditt pris.
Site-kort bidrar till att skapa ett personligt varumärke och fungerar som gratis reklam. När ett nytt projekt för ni minns i första hand. Detta motiverar den utveckling: vill göra stora arbete och lägga exempel till platsen.
Dessutom samlas på en sida i projekt där du deltagit, ser du resultatet - det ger inte självkänsla faller genom golvet och hjälper till att klara av bedragare syndrom (när det verkar som att du inte kan ingenting Ni vet).
Så jag bestämde att jag behöver en hemsida och göra det samma dag.
Steg 1. välja plattform
Jag skapade själva webbplatsen, utan utvecklare och formgivare. För att göra detta, det finns många online plattformar som tillåter monterar en sida från färdiga mallar. jag använde Designer "Tinkoff Business». I det kan du skapa platser för gratis, även om du inte är kund hos banken, och utan att behöva köpa ett webbhotell - han är också gratis.
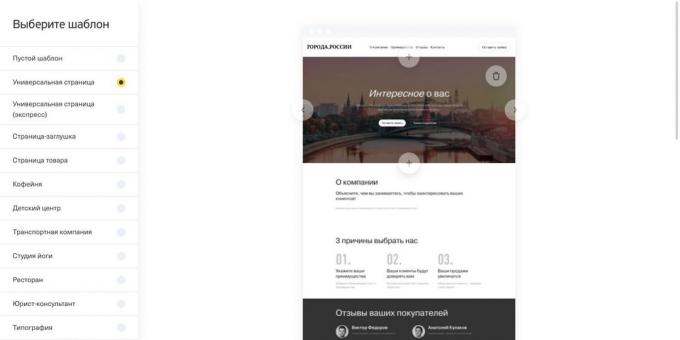
Steg 2. Välj mall

I konstruktören finns mallar för olika verksamheter: kaféer, barnens centrum, partihandel, borrning av brunnar, byggande av hus. mall lämplig för min lilla hemsida var inte, så jag valde en tom sida och beslutade att samla sig.
Steg 3. komma med en struktur
När du skapar en webbplats som du vill gå direkt till den praktiska delen: välj enheter mallar försöker placera dem i en annan sekvens, experimentera med typsnitt och bakgrunder. Jag gjorde det, på grund av vad som hade tillbringat mer än en timme. Det var inte klokt skapandet av webbplatsen, och den utdragna speldesigner. Då insåg jag mitt misstag: det är ingen idé att lägga disparata element och ordna dem från plats till plats. Man måste först förstå vad som händer på webbplatsen.
Så kom ihåg, först komma med struktur och fylla platsen, och sedan arbeta på designen.
Struktur - är delar av webbplatsen. Jag ville visa att jag kan göra som författare, och ge exempel på deras arbete. Svarvade semantiska block "spel", "Special Projects", "Test" och "artiklar". Jag behöver mer locket och ett avsnitt med kontakter - det vill säga totalt sex enheter.
Sektioner som du komma med, då kan du göra i en hatt (den översta delen av webbplatsen). Detta kommer att förenkla navigeringen: användaren kan gå direkt till det önskade blocket, inte för att rulla ner på sidan.
Om du inte kan komma med strukturen, titta på platserna för ett litet folk i ditt yrke. användbart för mig webbplats chefredaktör Lyudmila Sarychev och portföljen Vladimir Lebedev redaktör. on "Exchange Glavred"Samlat en portfölj av författare, copywriters, redaktörer och korrekturläsare - pip idéer kan vara där.
Steg 4. make täcka
Cover - är det första en användare ser besöker webbplatsen. Den utgör ett intryck om dig, så försök att göra det svalna.
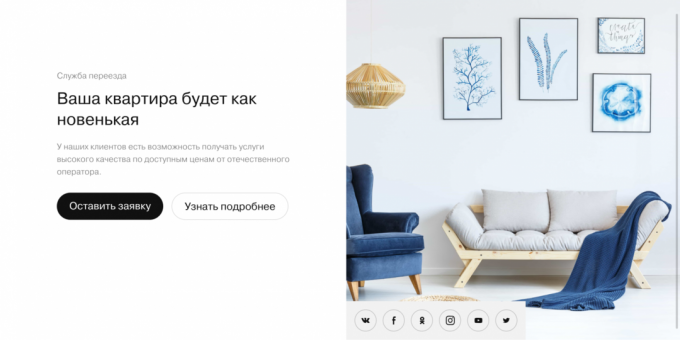
Välj en mall
Webbplatsen builder "Tinkoff Business" har sju skins mall. Om du skapar en onlinebutik, är lämpligt format med ett foto på sidan. Han ger en förståelse för vad webbplatsen: om choklad, handgjorda väskor eller bröllop buketter.
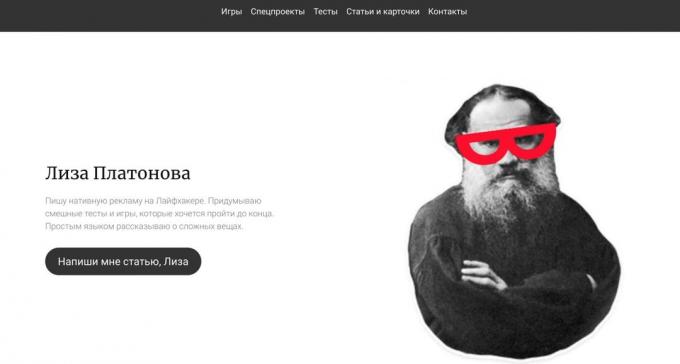
Jag skapar innehåll. Jag har ingenting att sätta på första sidan, men själv, men på hela skärmen så att bilden inte är fel. Så jag valde en mall med text och ett foto till vänster till höger:

Konfigurera mallen för sig själva
Varje blockstrukturen kan ändras genom att lägga till eller ta bort onödiga element. Till exempel, det gjorde jag inte behöver nadzagolovok, en av knapparna och länkar till sociala nätverk, så jag hade dem bort.
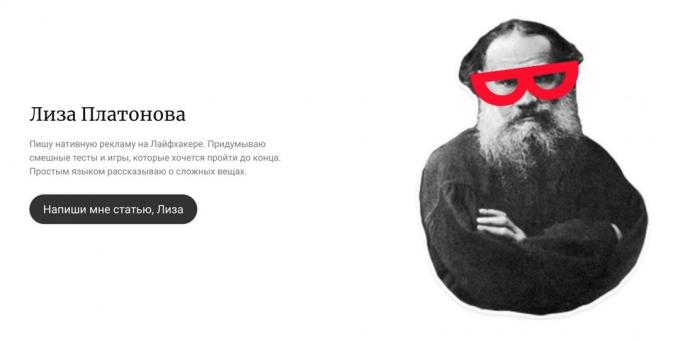
Lägg till foto
Selfie och bilder från semestern kommer inte att fungera, behöver du något mindre avslappnad. Jag har inte hittat en lämplig fotografi, men det var en favorit i klistermärke Telegram. Till att börja, jag beslutat att använda den, och sedan ersätts av dina foton. Om du vill kan du gå utan det: det är viktigt att visa inte hur vacker du är och att du vet hur man gör i sitt yrke.
Skriv om dig själv
Vem är du och vad gör du? Det bör kunna kortfattat, informativ och tråkig. Det är önskvärt att vara uppriktig och visa vad du är stark. Jag fick den här:

Titta på vad som hände
Använd förhandsgranskningen genom att byta ikoner ovanför Editor panelen. Så du se hur det kommer att visas på omslaget till skrivbordet, smartphones och surfplattor.
Steg 5. Lägg semantiska enheter
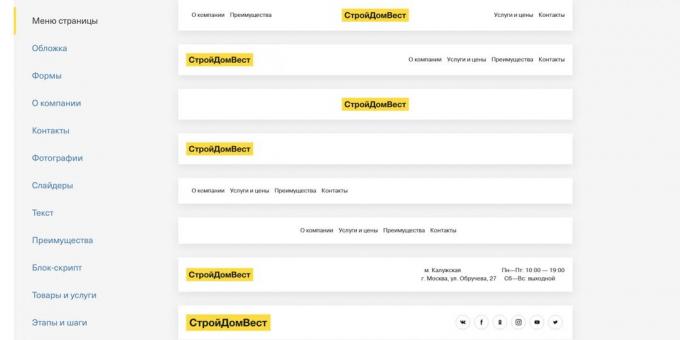
När locket är klar, vidare till de semantiska enheter. Du kommer upp med dem på det första steget, och nu vill flytta den till sidan. Här kommer att vara användbara designade mallar. Den "Tinkoff Business" det finns cirka 150 "Om företaget", "produkter och tjänster", "faser och steg", "Bilder", "förmåner" och andra.
Jag har studerat alla alternativ och bosatte sig på tre block:
- "Text" - för att beskriva projektet.
- "Slider" - för visuell storytelling.
- "Kontakt" - för att komma i kontakt med mig.
Justera varje mall av sig själv genom att lägga till eller ta bort onödiga element. Till exempel i blocket "Slider" jag inte behöver titel och beskrivning - Jag har dem avskuren, vilket innebär att endast bilden.
Kopiera repetitiva element
Designer kan du kopiera block som du har lagt till webbplatsen. För mig kommer den här funktionen till hands: Jag tillämpa den på delar av "Text" och "reglaget" och placera dem i rätt ordning.
Steg 6. kompletta sektioner
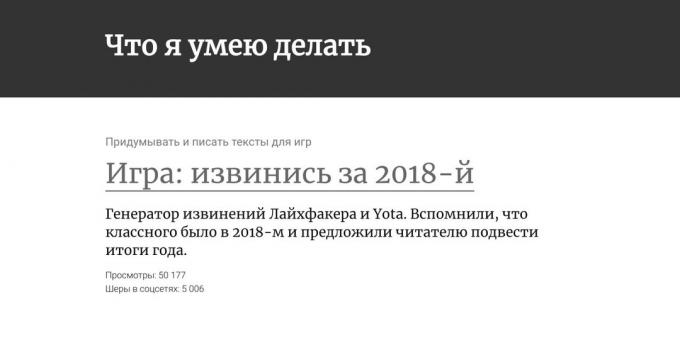
Skriva text för semantiska enheter
Varje sektion bör vara titeln, underrubrik och beskrivning. Inte en klok och bara skriva. Jag gjorde just det: i titeln på projektet gjort sig ett namn i undertiteln - kort beskrivning, som i huvudtexten visar antalet visningar och klick.

du kan förbereda en text i förväg, men jag skrev genast till platsen - designern minns ändringarna automatiskt. En gång jag av misstag uppdaterade en sida och var redo för det faktum att förändringarna inte kommer att sparas. Men allt var på sin plats, och jag behövde inte åter redigera blocket.
Lägg till foto
Jag behövde lägga skärm av sina projekt. Mallar Jag försökte olika och valda bilden: så jag kan visa dig hur man ser på skrivbordet projektet och mobila versioner. Zooma och rotera bilder kan vara direkt i konstruktören vid lastning foton.
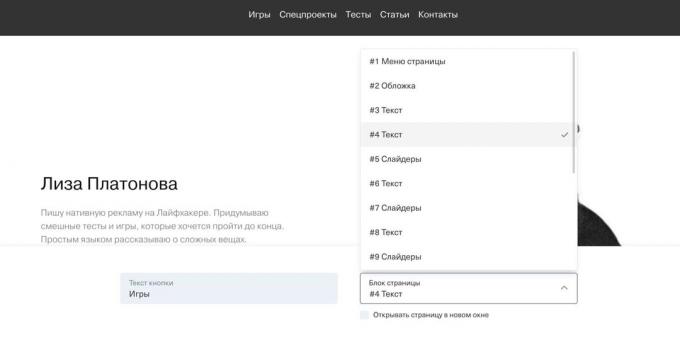
Steg 7. skräddarsy navigering
Du gjorde locket och fyll områden - platsen är nästan klar. Nu måste du ställa in navigering som besökaren kan gå direkt till det önskade blocket.
- Välj en av mallarna "Page Menu". Jag har lagt till en enkel block utan logo, sociala nätverk och adresser.

- Ändra texten och antalet knappar. Jag fick fem, "spel", "Special Projects", "Test", "artiklar" och "Kontakt."
- Lägga till länkar. Knappar kan leda till delar av sidan (som jag), till enskilda sidor på din webbplats eller styra läsaren till en annan plats.

Designer kan du skapa ett obegränsat antal tomma sidor och platser: Du kan göra separata sidor för olika projekt, starta en blogg och göra det hela i en hatt.
Steg 8. Välj typsnitt och bakgrunder
När du är klar, gå till registreringssidan. Enklare och snabbare att få alla enheter till en gemensam stil på en gång, än att redigera varje enskilt.
Välj en bakgrund för blocken
I konstruktören finns ett bibliotek av bakgrunder: illustration, gradienter, mönster och färger. Du kan ladda ner och din bakgrund. Jag valde en mörkgrå för huvudet på omslaget av platsen och en knapp - den kombineras med ett klistermärke, som ersätter mig ett fotografi. De återstående blocken lämnas vita.

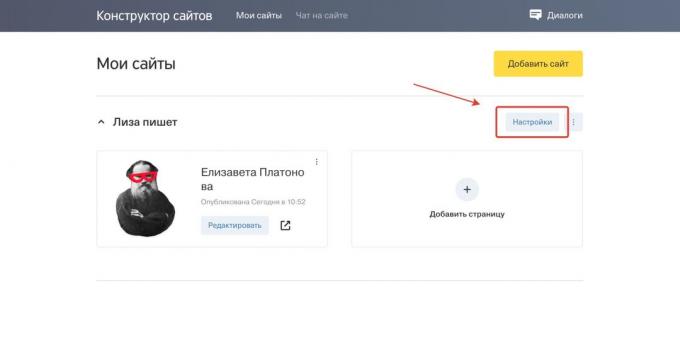
För att välja ett teckensnitt, måste du gå från editorn till huvuddesigner på sidan och gå till inställningarna.

I inställningarna finns fyra typsnitt att välja mellan. Först verkar det som om detta inte är tillräckligt, men sedan mentalt tacka utvecklare: om det fanns fler alternativ, skulle jag ha fingrade dem fram till kvällen. Och jag försökte alla fyra och stannade vid den första.
Steg 9. Anpassa webbplatsen
Den sista inställningen och platsen kan publiceras:
- Tänk på adress eller anslut din domän.
- Länka platsen med ditt konto "Yandex" för att visa statistik.
- Lägg till en webbplats till "Yandex. Webmaster", så att det kommer att visas i sökningen.
- Lägg chatt till webbplatsen - du kan skriva till någon av dess sidor.
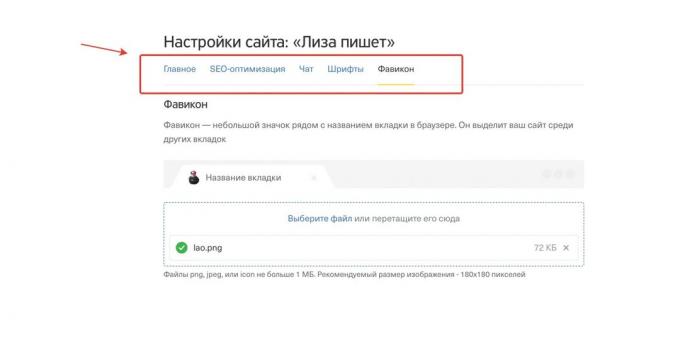
- Hämta favicon - ikonen webbplats som visas i webbläsarflik.

Då igen gå till sidan redaktör och klicka på den stora gula knappen "Publicera" i det övre vänstra hörnet av skärmen. Klart! Nu har du din egen online-visitkort.
Med resultatet att
Website Builder "Tinkoff Business" ren och enkel. Om du har text och bilder redo att samla in sidan på 15 minuter. Jag bär med sig längre: experimentera med bakgrunder, inte kunde komma upp med en tydlig struktur och en lång väljer en mall.
Initialt det stör mig att enheten inte kan flytta delar för att ändra teckenstorlek och minska avståndet mellan blocken. Men det är designer plus: rörliga komponenter kan vara för evigt, kontrollera varje millimeter. Färdiga mallar eliminerar våndan av val - ett bra alternativ vid denna tidpunkt.
Skapa din webbplats

